In the case of the above blog, a check of the template revealed this:
.sidebar {
float:left;
border-top: solid 1px #fff;
padding: 4px 0 0 7px;
background: #fff;
width: 260px;
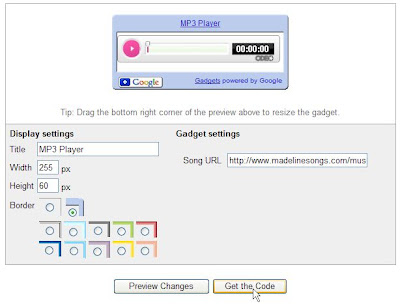
That is, the width of the sidebar is 260 pixels. I thus set the width of the MP3 Player to 255 (see screenshot below):

I then click "Get the Code", copy the code generated, go to the template Layout, click "Add a Page Element" in the right sidebar section, choose HTML/Javascrip in the pop-up, pasted the code into the window and saved, then drag the new Page Element to the bottom of the right sidebar section.
To play the music, all one has to do is to click on the pink button.
No comments:
Post a Comment